 Während meinen Vorträgen über die Windows Azure Mobile Services, habe ich hin und wieder auf die auf Node.js basierenden Windows Azure Kommandozeilentools hingewiesen.
Während meinen Vorträgen über die Windows Azure Mobile Services, habe ich hin und wieder auf die auf Node.js basierenden Windows Azure Kommandozeilentools hingewiesen.
Beispielsweise lässt sich mit Hilfe dieser Tools eine Synchronisation der serverseitigen Skripte mit einem lokalen Verzeichnis realisieren.
Installation der Windows Azure Kommandozeilentools
Wie die meisten Node.js Bibliotheken bzw. Module, lassen sich die Windows Azure Kommandozeilentools am Besten mit dem npm-Befehl installieren.
Dabei bietet es sich an, diese als globales Modul zu installieren (-g) :
npm install azure-cli -g
Da hierbei Administrationsrechte benötigt werden, muss für den Mac der sudo-Befehl benutzt werden:
sudo npm install azure-cli -g
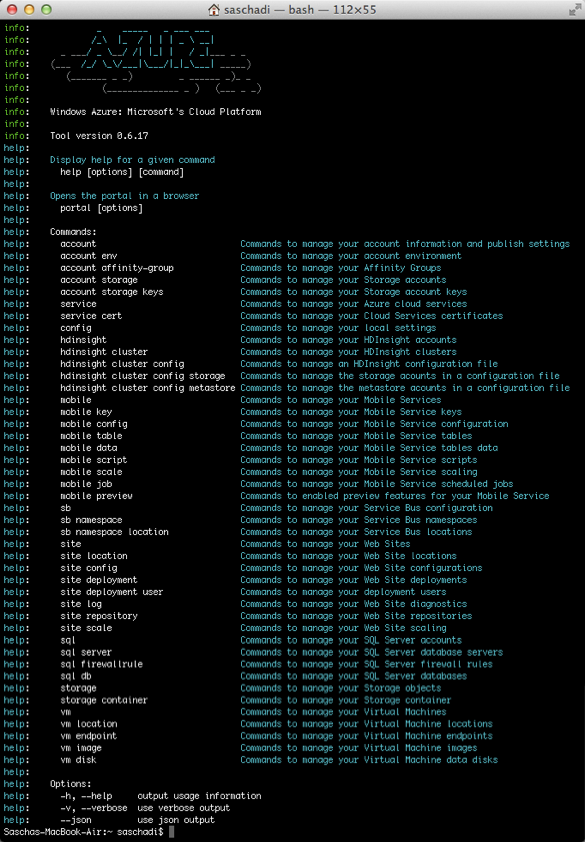
Anschließend können systemweit die neuen Kommandozeilentools eingesetzt werden.
Dazu verwendet man den azure-Befehl:

Konfiguration der Windows Azure Kommandozeilentools
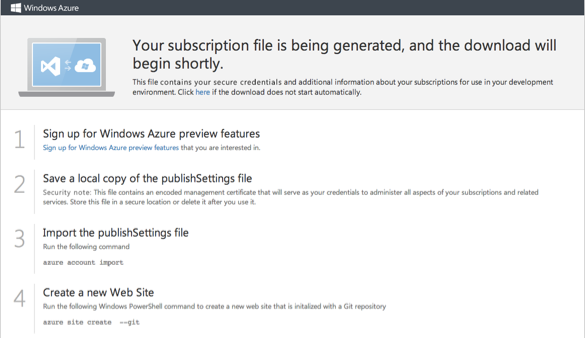
Damit man die neuen Kommandozeilentools mit den Windows Azure Abonnements nutzen kann, muss als erstes eine Publisher-Datei aus dem Windows Azure Management Portal heruntergeladen werden.
Um dies möglichst einfach zu gestalten, bieten die Kommandozeilentools folgenden Befehl an:
azure account download

Diese Publisher-Datei muss anschließend in die Kommandozeilentools importiert werden:
account import <Publisher-Datei>
Bei mehreren Windows Azure Abonnements
Falls die Publisher-Datei mehrere Abonnements enthält, wird das Erste als "Standard" verwendet.
Um ein anderes Abonnement auszuwählen, benötigt man zuerst die zugehörige Subscription-ID.
Diese erhält man über folgenden Befehl:
azure account list
Anschließend kann das Abonnement wie folgt dauerhaft ausgewählt werden:
azure config set subscription <other-subscription-id>
Um nur temporär ein andere Abonnement auszuwählen, bieten die meisten Befehle den Parameter "-s".
Das könnte beispielsweise wie folgt aussehen:
azure mobile list -s <other-subscription-id>
Synchronisationsskript
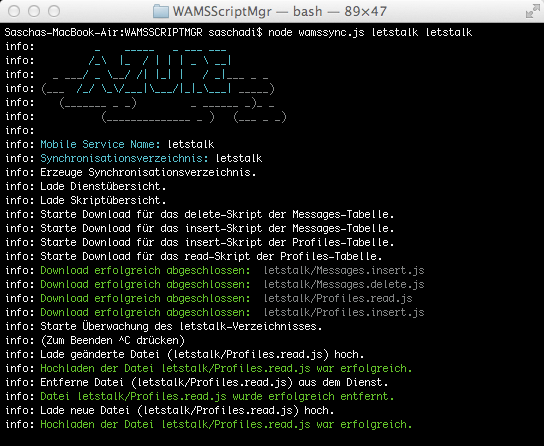
Um mit Hilfe der Windows Azure Kommandozeilentools die serverseitigen Skripte mit einem lokalen Verzeichnis synchronisieren zu können, habe ich ein kleines Skript geschrieben und auf GitHub veröffentlicht (wamssync.js).
Dieses Skript starte ich meistens bevor ich Visual Studio öffne, damit bei jedem Speichervorgang der Serverskripte diese automatisch hochgeladen werden.
Somit werden bei jedem Debugging oder Testlauf der Apps auch die aktuellen Skripte verwendet.


 Sascha Dittmann Über .NET, SQL Server und die Cloud
Sascha Dittmann Über .NET, SQL Server und die Cloud
